Images
The [img] tag allows you to include an image
in a Sage article.
Typically, images are stored locally,
alongside the .sage source files.
For example, to reference an image in the same folder
as the .sage file…
[img Starburst.jpg]
The above might produce something like this…


Relative paths are resolved from the location of the
.sage file.
For example, if the file C:\Docs\Sage\Main.sage
has the statement:
[img Details\Info.png], this refers to the file
C:\Docs\Sage\Details\Info.png .
Similarly, the statement:
[img ..\Overview.png] refers to the file
C:\Docs\Overview.png .
Sage allows you to specify two image files for a single
[img] tag, one for use with the light theme,
and the other for use with the dark.
This is especially useful for images with transparent
backgrounds: such images may be very difficult to see
if the foreground colors are close to the current theme's
background color.
To specify two image files,
use the light and dark keywords, for example…
[img dark DiagramDark.png light DiagramLight.png]
Above, Sage will use DiagramDark.png with the dark
theme, and DiagramLight.png with the light theme.
The [img] tag supports images from
TImageList
components –
specifically those from DSImages.
To reference an image from one of the image lists in
DSImages,
use the following notation:
[img :<Size>@<Index>]
Above, <Size> is the image list size
(24 for Images24, 16 for Images16, etc)
and <Index> is the index in that image list.
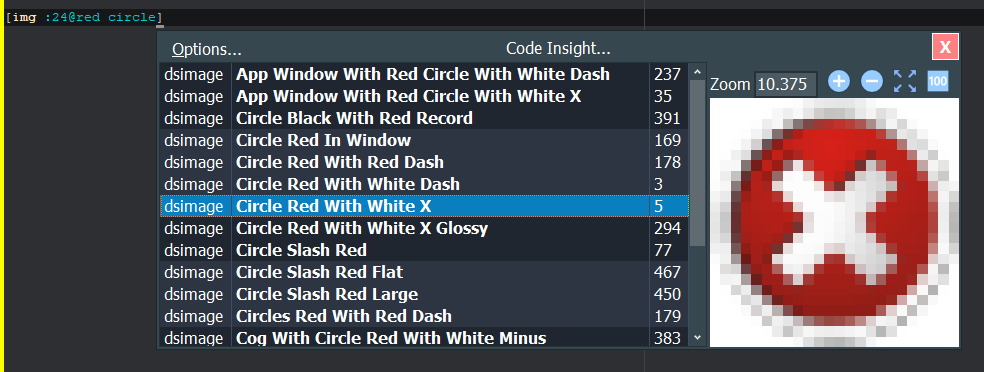
For example, to reference the CircleBlueWithWhiteArrowDown
image (index 31 in Images24), do the following…
[img :24@31]
The above produces: 
⏱ Last Modified: 1/6 11:08:10 am
 When you select an item,
its description is replaced with the corresponding index.
DSEdit can also suggest the image lists themselves.
When you select an item,
its description is replaced with the corresponding index.
DSEdit can also suggest the image lists themselves.