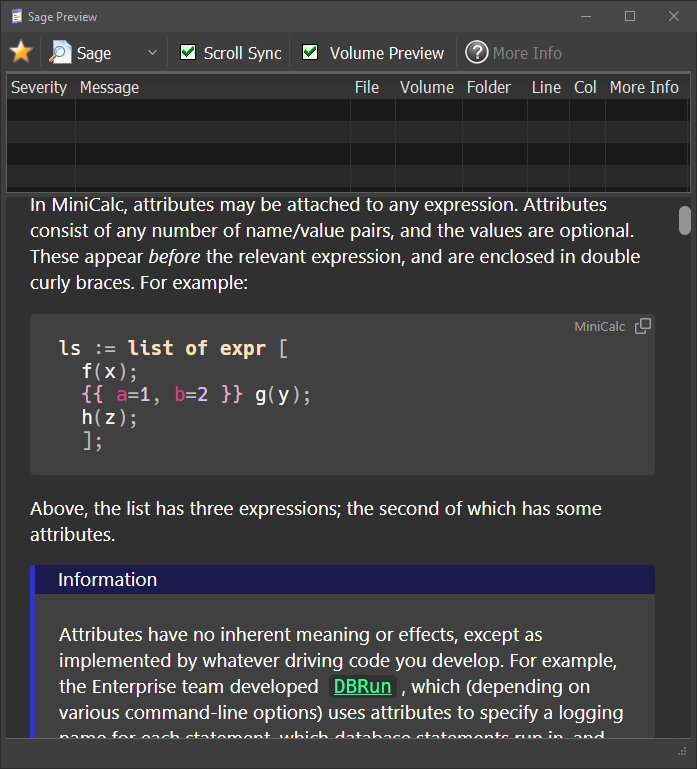
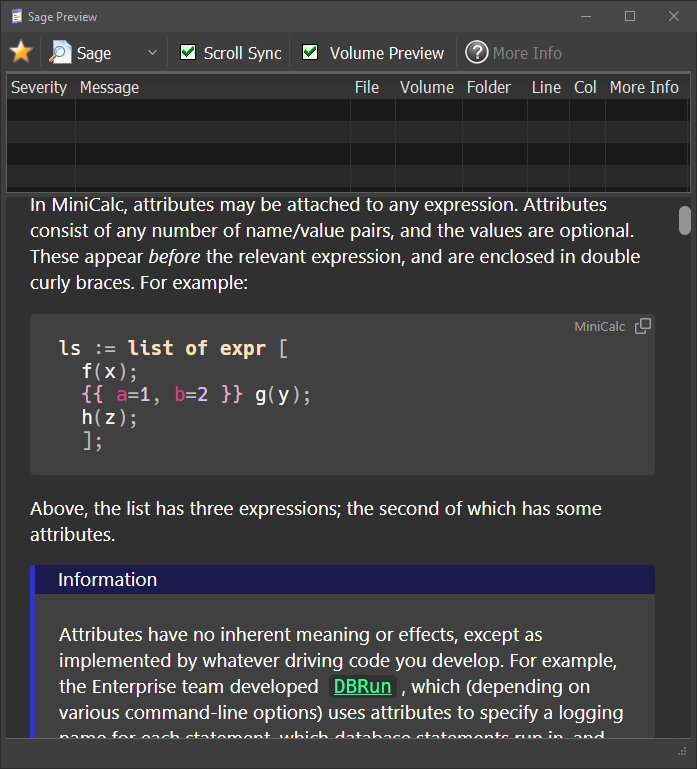
The Sage Preview Form
When you open a .sage file in DSEdit,
the Sage Preview form will automatically appear…
 The Preview Form has three main parts…
The Preview Form has three main parts…
 The Preview Form has three main parts…
The Preview Form has three main parts…
- The Tool Bar, along the top edge,
- The Messages Panel, just below the tool bar,
- The Preview Panel, the main area of the form.
The Tool Bar offers several features…
- The Toggle Theme button (an orange star) toggles between the light and dark themes. Most of the time, you'll want to use the theme that matches the overall theme in DSEdit. However, from time to time, it is handy to quickly see what an article looks like under the other theme.
- The Sage Preview button allows you to cycle through
three choices affecting the display in the main
Preview Panel…
- Sage Preview
In this mode, the Preview Panel shows a preview of the current article, giving a very close approximation of how the article will appear in the full Sage web application. This is the default choice, and is the one that you will use the vast majority of the time. - HTML Source
In this mode, the Preview Panel shows the HTML source code produced by the current article. This information can be helpful in understanding how the article will be rendered by the browser. When Scroll Sync is enabled, the Preview Panel has two sections. The first section shows (in the normal text color) the HTML that will be used in the web application. In this section, the current editor line is highlighted in green (like in the Sage Preview mode). A horizontal line separates the two sections. The second section shows (in blue text) the actual HTML used by the Sage Preview mode, including many extra <span> tags required by the Scroll Sync feature. - Plain Text
In this mode, the Preview Panel shows the plain text of the current article, which is used by the search features of the web application. - Preview Disabled
In this mode, the Preview Panel will be blank, other than a short message reminding that the preview has been disabled.
- Sage Preview
-
The Scroll Sync checkbox controls whether DSEdit will
synchronize scrolling between the editor and the
Preview Panel.
When this feature is enabled…
- The current editor line is highlighted (in green) in the Preview Panel.
- When you move to a different line in the editor, the corresponding line in the Preview Panel will be scrolled into view, at approximately the same vertical position (so that the two line up vertically).
- If you ^ Ctrl+Click on text in the Preview Panel, DSEdit will take you to the corresponding line in the editor (again, so that the two line up vertically).
- The Volume Preview checkbox controls whether DSEdit shows a preview for volume files (*.vol.sage). When working on single-article volumes, you'll probably want to enable this option. However, when working on multi-article volumes, where the articles are kept in separate files (and the volume file merely includes the article files), disabling this option will speed things up significantly.
- The Error Info button takes you to an article with more information about the error selected in the Messages View.
The Messages View shows errors, warnings, and hints from
the active .sage file in the editor.
Messages are ordered by severity (errors first, followed by
warnings, and finally, hints).
Within each of these categories, messages are ordered by
their appearance in the source file.
Double-click on a message to jump to the relevant location
in the source file.
You can also hit ⏎ Enter to accomplish the
same thing.
Most Sage errors offer a link to a relevant article on
the Sage website. Use the Error Info button on the
Tool Bar to view the article for the selected error.
You can also right-click on an error, and use the
Additional Info menu item.
The Messages View is updated in real time,
as you make changes in the editor window.
This panel shows a close approximation of how the article
will appear on the Sage web application.
If you click on a link, and want to return to the previous
page, hit ⌥ Alt+←,
or right-click, and choose Back.
The Preview Panel uses Microsoft's
Edge WebView2 technology, so it provides a good preview
of how things will look in Edge and Chrome.
For other browsers, such as Firefox, and especially for
mobile devices, it is a good idea to test articles in other
browsers once in a while.
If you'd like to embed this kind of web browser into your own
Delphi applications,
reach out to the Enterprise team –
we have wrapped this technology into a nice VCL control.
⏱ Last Modified: 1/6 11:08:10 am